I’ve been using Windows Live Writer to write my blog post ever since I started blogging. Even though the 2011 update made it a little worse than before, it’s still a pretty nice tool to write your posts. Especially with the PreCode plugin that allows me to write code with support for SyntaxHighlighter.
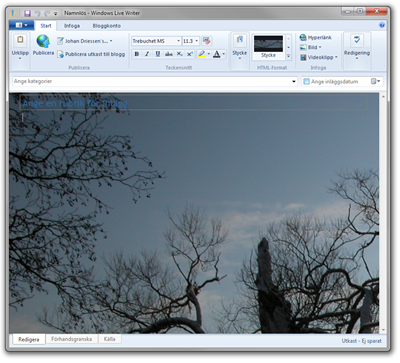
However, since I changed the theme of my blog recently, something went awry with the preview theme in Live Writer. More specifically, the white background for the blog posts disappeared, so it looked like this:
You’ll have to excuse the GUI being in Swedish, the computer I took the screenshot on came preinstalled with Swedish, and I although I’ve changed the system language to English, I’ve yet to find a way to change the language in Live Writer… Anyway, as you can see, it’s not optimal if you want to see what you’re writing.
I suppose I could change the Html of my blog, but there’s really nothing wrong with it, I would rather not change it just because Live Writer can’t interpret it correctly. Luckily, there’s another way. The theme files that Live Writer generates gets stored in C:\Users\{username}\AppData\Roaming\Windows Live Writer\blogtemplates. In this folder, there are some more folders with Guid-names. You just have to figure out which one is the correct one. In my case it’s easy, since I just have one blog setup.
Inside the Guid-named folder, you’ll find and index.html file, along with some images and other stuff. When I opened the index.htm file, it looked like this:
1 | <!-- saved from url=(0025)/ --> |
Aha, lots of elements missing around the post. So I changed the important part to this:
1 | <DIV id="container"> |
And after restarting Windows Live Writer, it looks like this instead:
Changing the html code in index.htm fixes the appearance of the Edit mode. In order to fix the appearance of the Preview mode, I had to change the index[1].htm file as well, but I just pasted the same html there, and everything looked as it should!